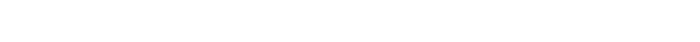
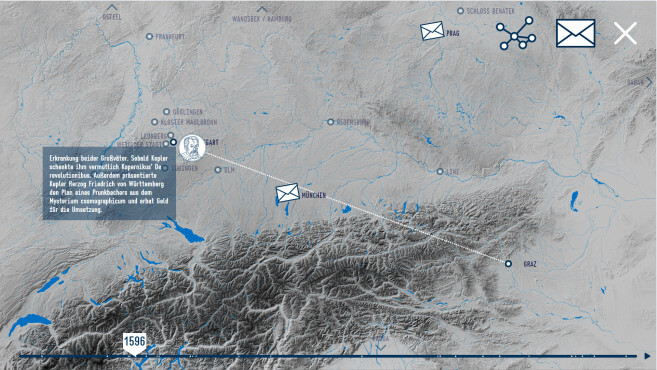
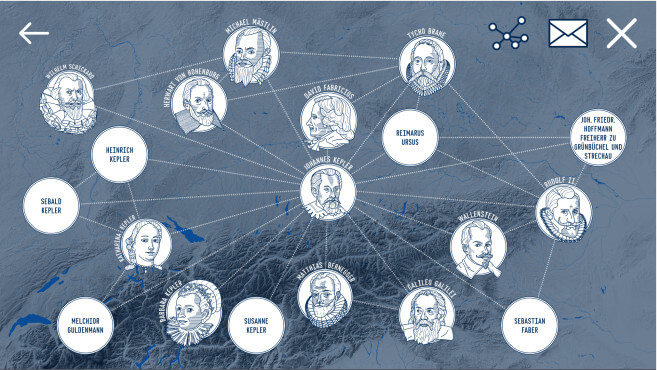
Interaktive Anwendung Keplers Traum
November 2021
Kunde:
Stadt Leonberg / Südstudio Stuttgart
Aufgabe:
Konzeption, UI/UX und Programmierung einer interaktiven Anwendung zur Visualisierung von Keplers
Lebens(netz)werk für die Dauerausstellung über Johannes Kepler im Stadtmuseum Leonberg.
Auf einer interaktiven Zeitleiste können Keplers Reisen und Briefe als frühneuzeitlicher Weltbürger nachvollzogen werden,
in Keplers "Mailbox" kann in seinen zahlreichen Briefe gestöbert werden.
Gestaltung:
Clemens Hartmann



© Bilder: Clemens Hartmann | © Texte: Pablo v.Frankenberg | Steuerung: Südstudio
Ausstellungsraum Literatursehen.com
Mai 2021
Kunde:
Deutsches Literaturarchiv Marbach
Aufgabe:
Entwicklung der Website für einen digitalen Ausstellungsraum der Projekte des DLA Marbach.
Jeder Ausstellungsraum kann mit einem separaten Design-Schema versehen werden, Projekt-bezogene Diskussion wird
über Kommentare zu Exponaten abgebildet.
Gestaltung:
Atelier Lohrer

© Texte: DLA Marbach | © Bilder: Atelier Lohrer
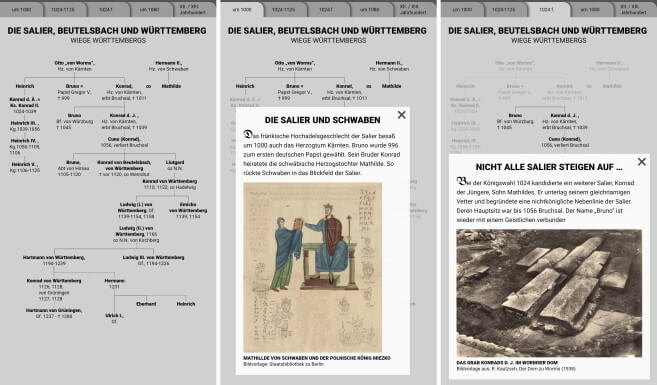
» Zum ProjektInteraktiver Ahnenbaum Heimatmuseum Beutelsbach
Juli 2020
Kunde:
Südstudio, Stuttgart
Aufgabe:
Entwicklung eines interaktiven Ahnenbaums der Linie der Salier für das
Heimatmuseum Beutelsbach.
Ausgehend von statischen Folien wurde mittels eines neu erarbeiteten UI-Konzeptes eine Touch-Anwendung realisiert
Gestaltung:
Südstudio Stuttgart

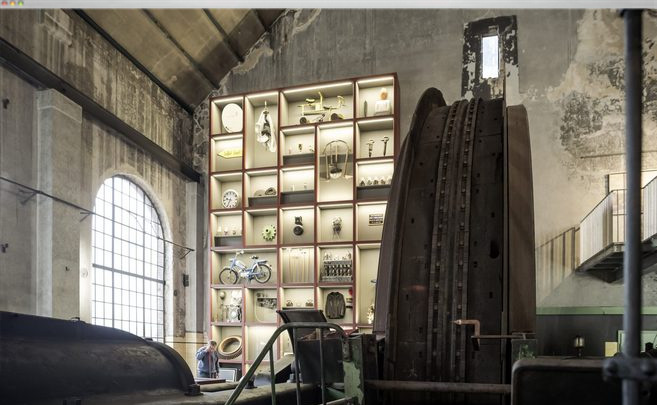
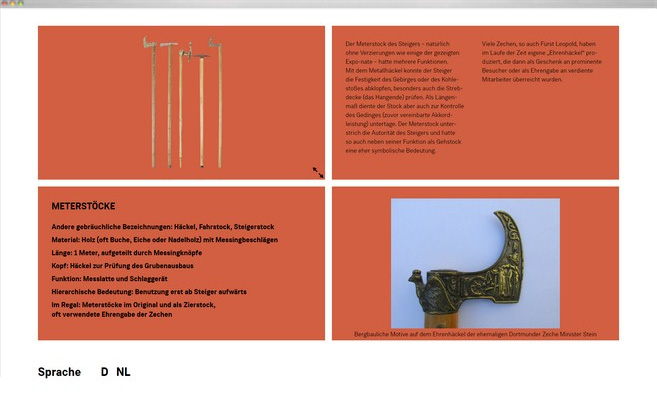
Leopold Regal
Juni 2017
Kunde:
Südstudio, Stuttgart
Aufgabe:
Konzeption und Umsetzung einer physischen DMX-Lichtsteuerung mittels node.js
für das Leopold-Regal im Industriemuseum Zeche Fürst Leopold in Dorsten
Programmierung eines Touch-Interface,
welches mittels User-Eingaben die Lichtsteuerung einzelner Exponate in der Ausstellung startet und zugleich als
Info-Terminal Content zu den Exponaten anzeigt
Programmierung einer Exponat-Verwaltung in einem air-gapped WordPress-System vor Ort.


Website Treffpunkt Südmähren
OKTOBER 2015
Kunde:
Südstudio, Stuttgart
Aufgabe:
Programmierung der Website für das Museum "Treffpunkt Südmähren" in Zusammenarbeit mit dem Museumsarchitekten Hannes Bierkämper aus Stuttgart.
Aufbereitung und Pflege der komplexen Inhalte und Bilderwelten für den Einsatz im Web, inklusive Management der IPTC-Metadaten.
Datenimport und Programmierung der historischen Orts- und Personen-Datenbanken von Südmähren.
Multichannel Strategie für den parallelen Einsatz des Website-Contents auf einem interaktiven Info-Display vor Ort.